식재료 등록 방법 두가지와 고민한 점 (2)
https://wha-haha.tistory.com/306
냉장고 관리 앱을 구현하며 고민한 점 (혹은 고민 중인 점) (1)
1. 식재료 등록 방법 두가지 냉장고 관리앱을 통해 식재료를 관리하기 위해서는 두가지 방법으로 식재료를 등록할 수 있다. 1. 영수증을 추가한 뒤 등록된 영수증에서 특정 food를 추가하기 위해
wha-haha.tistory.com
앞선 글에 이어 두번째 글이다.
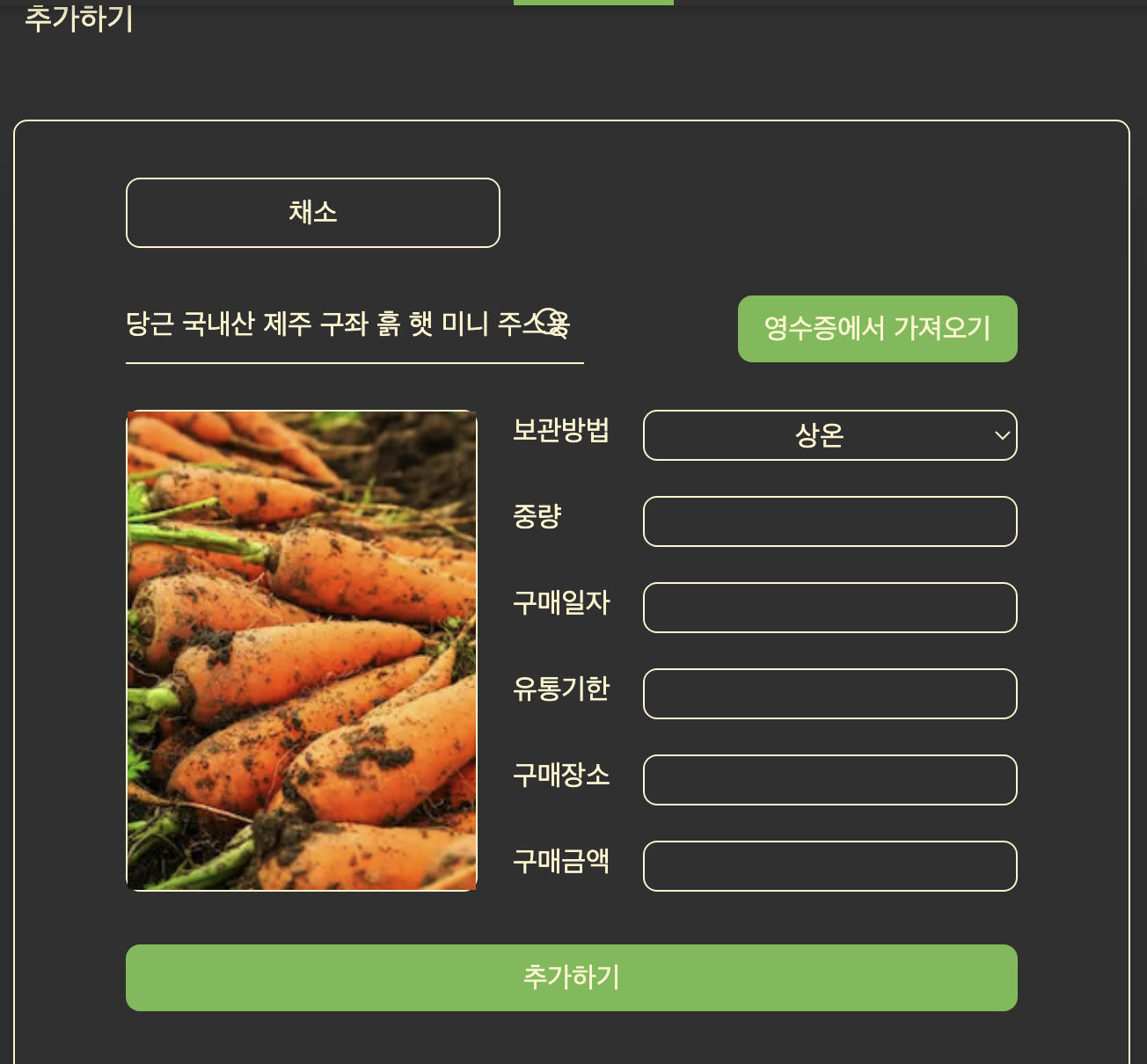
식재료를 등록하는 두번째 방법은 Food추가버튼을 클릭해서 추가하는 방법이다.
1. 이 방법을 고안한 이유
시장에서나 영수증 없는 곳에서 낱개로 그냥 살 때가 있다.
그게 아니라면 누가 준다거나.
식자재 등록을 하고 싶은데 영수증이 없다면 어떻게 식자재 등록을 해야 할 것인가?
그냥 낱개로 등록해야 할 것이다.
그런데 낱개로 등록하는 것의 편의성을 더해
네이버 검색 API를 활용해 구현하기로 한다.

글자를 클릭하면

사진과 함께 긴 이름도 들어가게 된다.
역시 여기서도 사용자가 직접 글자를 편집할 수 있다.
아래는 추가하기 구현화면 (라이트모드) ('/receipt/:receiptId')
여기에서 등록버튼을 클릭하면 ('/add/food')으로 이동

2. ('/add/food')에서 POST 요청을 하는 경우 고민
receipt을 새로 생성할 것인가?
receipt을 나중에 등록하였을 때 서로 연결이 가능한가?
먼저 음식을 등록하고 영수증을 등록하는 경우는 많이 없을 것 같다.
만일 그런 방식도 해야한다면 가능은 하겠지만
들인 시간 과 편의성을 고려한다면
관련 기능은 당분간 보류한다.
3. receipt detail화면에서 냉장고 버튼을 클릭시
PurchaseReceiptItem에 있는 데이터를 삭제해야 할 것인가?
냉장고 버튼은 식자재로 등록이 되어있는지 여부를 판단하기 위함이다.
여기서 버튼으로 간단하게 삭제가 되어버린다면
잘못 눌러버리면 유저 입장에서 아쉬울 것 같다.
수정 및 삭제는 Food detail페이지에서도 가능하므로
여기서는 등록 여부만 보여주기만 하자.
삭제를 하게 되면 냉장고 버튼에서 +버튼으로 다시 돌아가게만 하자.

4. receipt을 delete하였을 시
관련된 Food를 모두 삭제하진 말자.
영수증은 영수증, 식재료는 식재료로 따로 관리하도록 하자.
이부분의 연결고리만 삭제할 때 잘 고려만 하자.
5. Food Delete 구현시
관련된 Receipt의 registered를 false로 변환하는 설정 해야 함.