공부기록/CSS
display : inline-block 요소의 특성 정리
Jenner
2022. 8. 11. 00:23
참고: https://www.w3schools.com/css/css_inline-block.asp
inline-block 요소가
inline요소와 주요한 다른점
엘리먼트에 width와 height값을 줄 수 있다는 것.
top, bottom, margin, padding값을 줄 수 있다는 것.
(inline요소는 그렇지 않다)
block 요소와 다른 점
요소를 개행하지 않는것. 그래서 다른 요소와 나란히 오게 되는 것.
(block요소는 개행되어 나타남)
1. inline 요소

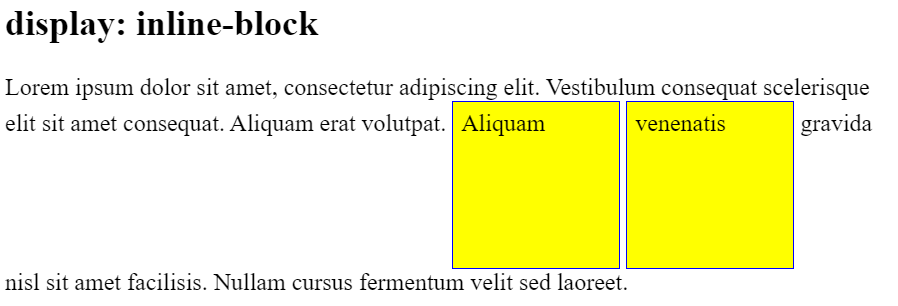
2. inline-block 요소

3. block 요소

이러한 특성을 사용해 navigation links를 만들 수 있다.
inline-block은 text로 취급하기 때문에 그 요소의 부모태그에 text-align: center를 주게 되면
navigation bar를 반응형으로 가운데 정렬을 할 수 있게 된다.
<!DOCTYPE html>
<html>
<head>
<style>
.nav {
background-color: yellow;
list-style-type: none;
text-align: center;
margin: 0;
padding: 0;
}
.nav li {
display: inline-block;
font-size: 20px;
padding: 20px;
}
</style>
</head>
<body>
<h1>Horizontal Navigation Links</h1>
<p>By default, list items are displayed vertically. In this example we use display: inline-block to display them
horizontally (side by side).</p>
<p>Note: If you resize the browser window, the links will automatically break when it becomes too crowded.</p>
<ul class="nav">
<li><a href="#home">Home</a></li>
<li><a href="#about">About Us</a></li>
<li><a href="#clients">Our Clients</a></li>
<li><a href="#contact">Contact Us</a></li>
</ul>
</body>
</html>결과
