더미 API를 제공하는 사이트 Firebase
firebase는 구글이 제공하는데
코드 작성없이 사용가능한 데이터베이스가 아닌 백엔드
요청을 주고받을 수 있는
완전한 REST API를 제공하는 풀 백엔드 어플리케이션이다.
데이터를 가져오고 저장할 수 있다.

이 URL은 firebase REST API에 대한 URL이며
API는 들어오는 요청을 받고 백그라운드 데이터 베이스와 통신한다.
우리가 보기에 직접 데이터베이스와 소통하는것 같지만 실제로는 그렇지 않다.
이 URL을 통해 Firebase 로 데이터를 보낼 수 있다.
App.js파일
const fetchMoviesHandler = useCallback(async () => {
setIsLoading(true);
setError(null);
try {
const response = await fetch(
"https://react-http-.firebaseio.com/movies.json"
);여기에 url을 넣는데 movies.json을 추가한다.
그러면 database에 새로운 노드가 만들어진다.
movies라는 노드
동적 REST API로, 서로다른 세그먼트를 활용해
데이터베이스의 서로 다른 노드들에
데이터를 저장할 수 있게 설정해준다.
.json은 반드시 넣어야 한다.
요청할 URL에 반드시 넣어야 한다.
그렇지 않으면 요청이 실패한다.
POST 요청 보내기
function addMovieHandler(movie) {
fetch("https://react-http-.firebaseio.com/movies.json");
}fetch함수는 반대로 post요청도 할 수 있다.
fetch API에 두번째 인자를 전달하면 된다.
function addMovieHandler(movie) {
fetch("https://react-http-55f5b-.firebaseio.com/movies.json", {
method: "POST",
});
}
그리고 저장해야 하는 리소스를
만들어야 한다.
fetch 구성 객체에서 body라는 옵션을 추가한다.
body에는 movie를 추가하여야 하는데,
body 는 JSON데이터 형태를 필요로 한다.
JSON은 데이터 형태로 프론트엔드와 백엔드간의 데이터 교환에
사용되는 유형이다.
자바스크립트 객체를 JSON객체로 바꾸려면 utility 메서드를 사용하면 된다 .
자바스크립트 브라우저에 내장된 JSON객체를 사용할수 있는데, 그 다음엔 stringify를 호출한다.
그러면 자바스크립트 객체나 배열을 JSON형식으로 바꿔준다.
function addMovieHandler(movie) {
fetch("https://react-http-55f5b-.firebaseio.com/movies.json", {
method: "POST",
body: JSON.stringify(movie),
});
}
그리고 명확하게 하기 위해 헤더를 추가한다.
headers 키를 추가하고 값으로 객체를 지정하면 된다.
객체 안에는 'Content-Type'을 키로 추가하고 'application/json'을 값으로 추가한다.
firebase에는 이 headers가 없어도 정상 작동 하지만
firebase가 아닌 요청을 받는 다른 대다수의 API들은 header가 필요하다
어떤 컨텐츠가 전달되었는지 이 헤더를 통해 알 수 있기 때문이다.
function addMovieHandler(movie) {
fetch("https://react-http-.firebaseio.com/movies.json", {
method: "POST",
body: JSON.stringify(movie),
headers: {
'Content-Type': 'application/json'
}
});
}
이제 body의 데이터를 가지고 URL에 POST 요청을 보낼 수 있다.
비동기 작업이고 프로미스를 돌려받을 것이므로 async await를 작성해준다.
이제 데이터를 저장 할 수 있게 되었다.

화면에 맞는 내용을 적어주고 Add Movie를 하면

firebase 백엔드에
새로운 movies 노드가 보인다.
그 밑에는 우리가 생성한 암호화된 ID가 있고
그 안에는 각각 우리가 작성하여 전송한 데이터가 저장되어 있다.

이제 우리가 만들었던 fetch Movies 버튼을 다시 활성화 해보자.

이전엔 data.results 필드가 있을 것으로 예상했지만 지금은 존재하지 않는다.

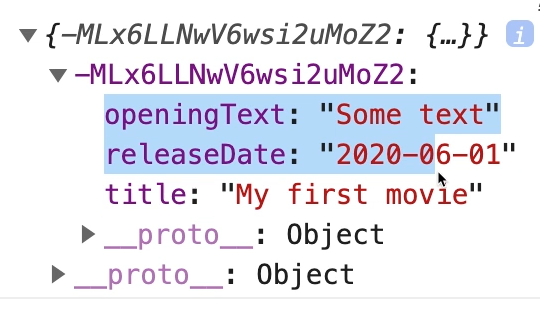
data를 console.log 해보면

이전처럼 array가 아닌 object라는 것을 알 수 있다.
ID는 키고, data는 중첩된 객체다.
그래서
const loadedMovies = [];
loadedMovies 배열을 만들어주고,
for 문을 작성한다. key는 ID였으므로
for (const key in data) {
loadedMovies.push({
id: key,
title: data[key].title,
openingText: data[key].openingText,
releaseDate: data[key].releaseDate,
});
}
이렇게 새로운 객체를 push해준다.
id 는 key (암호화된 ID)를 넣어주고
title에는 data안의 key로 들어가서 그 안의 title값이 들어간다. (중첩된 객체이므로)
그러면 새로운 객체들이 각각 data안에 key값이 있는 동안 반복해서 들어가게 된다.
그러면 loadedMovies는 내부에 객체가 있는 배열이 된다.

이제 이 transformedMovies는 없애주자.
for (const key in data) {
loadedMovies.push({
id: key,
title: data[key].title,
openingText: data[key].openingText,
releaseDate: data[key].releaseDate,
});
}
setMovies(loadedMovies);
setIsLoading(false);
setMovies에는 transformedMovies 대신 loadedMovies를 작성해준다.
그러면 fetch Movies가 작동하여
firebase에 있던 내가 저장했던 movie를 가져올 수 있게 되었다.
Movie 데이터를 작성 후 Add Movie 클릭 -> firebase에 데이터 전송
-> Fetch Movies클릭 -> firebase에서 데이터 가져옴 -> 렌더링

그러면 내가 저장한 데이터를 화면에 띄울 수가 있다.
'공부기록 > [강의노트] Udemy React 완벽가이드 101~200' 카테고리의 다른 글
| # 199 [udemy React 완벽 가이드 노트] custom-hooks의 구체적인 예시 (0) | 2022.10.06 |
|---|---|
| # 195 [udemy React 완벽 가이드 노트] Custom Hooks 만들기 (0) | 2022.10.04 |
| # 189 [udemy React 완벽 가이드 노트] 컴포넌트 로딩되자마자 데이터 가져오기 : useEffect를 사용하여 (0) | 2022.10.03 |
| # 188 [udemy React 완벽 가이드 노트] http오류 처리하기 (0) | 2022.10.03 |
| # 184 [udemy React 완벽 가이드 노트] SWAPI (The Star Wars API) axios, fetch API, async await (0) | 2022.10.02 |
