에러상황 : 강의 듣는 중 production모드일 때의 설정을 따로 하였고,
webpack config.prod.js파일로
설정 파일을 조금 다르게 설정하고 해당 설정 파일을 사용해 build를 하게 만들었다.
webpack.config.prod.js파일
const path = require("path");
const CleanPlugin = require("clean-webpack-plugin");
module.exports = {
mode: "production",
entry: "./src/app.ts",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.ts$/,
use: "ts-loader",
exclude: /node_modules/,
},
],
},
devServer: {
devMiddleware: { publicPath: "/dist/" },
static: { directory: path.resolve(__dirname) },
},
devtool: "none",
resolve: {
extensions: [".ts", ".js"],
},
plugins: [new CleanPlugin.CleanWebpackPlugin()],
};
변경점 1. : output에서 publicPath 속성 삭제(웹팩 데브서버에만 필요했던 부분이기 때문)
변경점 2. : devtool 에서 "hidden-source-map"이었던 것을 "none"으로 변경하였다. (프로덕션에서 불필요하므로 소스맵 생성 X)
변경점 3. : plugins: [new CleanPlugin.CleanWebpackPlugin()] 속성 추가
변경점 4. : scripts의 build를 "webpack" 에서 아래와 같이 변경
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server",
"build": "webpack --config webpack.config.prod.js"
},
webpack.config.js파일이 아니기 때문에 웹팩이 자동으로 해당 파일을 검색하지 않기 때문에
webpack build할 때 해당 파일을 통해 빌드를 하게 만들어 줌.
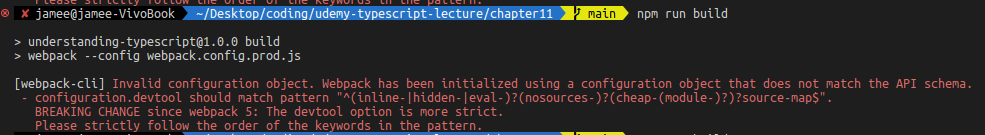
그러고 npm run build를 했더니 아래의 에러가 나왔다.
에러 사진

해결방법
위의 사이트에서 devtool의 속성설정이 "none"이 문제를 일으키는 것으로 파악하여
일단은 devtool속성을 false로 변경해 주었더니 에러가 나지 않게 되었다.

