254p 커피전문점 웹사이트 클론코딩
●문제점 1
header .inner .sub-menu .search에서
검색 input창이 형제요소의 글씨와 나란히 정렬되지 않고 input창만 위로 떠서 출력되었던 경우
(책에 나온 코드대로 작성하였으나 예쁘게 되지 않음... 아마도 저자가 스스로 찾아보라고 숙제로 남겨놓은 듯하다.)

그래서 앞의 position을 계속 복습하던 중
align-items: baseline;

header .sub-menu .search .material-icons에
top 값을 0이었던 것을 10px로 주어 약간 내리게 배치하였다.
●문제점 2
메인메뉴를 작성하던 중 sub메뉴가 갑자기 사라져 버리는 현상이 나타났다.

그래서 다른데서 삽질하다가 main-menu 태그를 넣은 후에 동작이 멈춘것을 용케도(이제야;;;;)기억해내어
main-menu넣은 태그를모두 삭제했더니 다시 잘된다

작성 중 오류라고 판단, 다시 넣어봐도 오류는 똑같이 발생을 했다.
그래서 계속 검사 창을 띄워놓고 살펴보는 중, 원인을 발견했다!
사진을 찍어 놓은 것이 없어 사진은 첨부하지 못하지만,
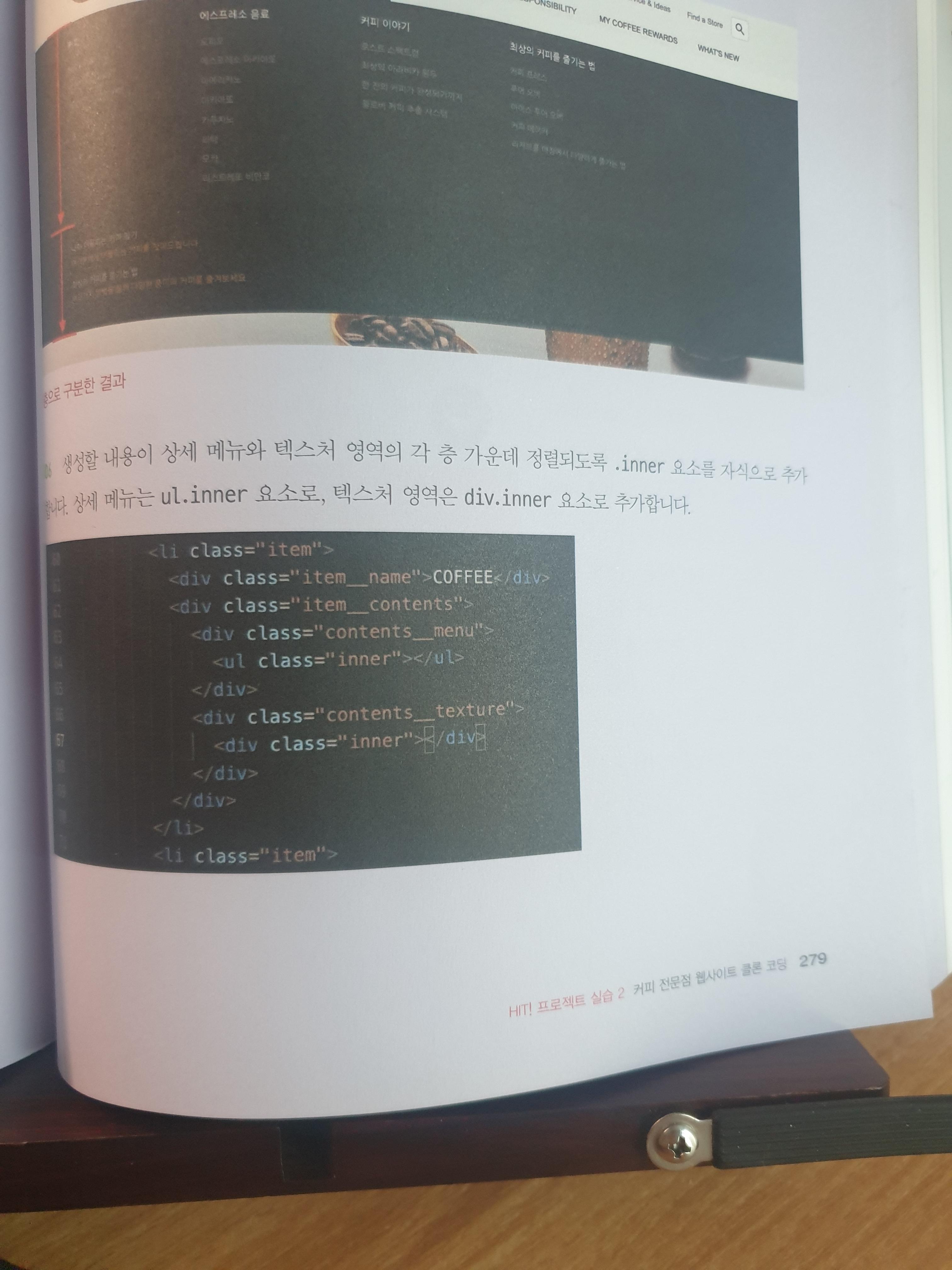
아래는 책에서 작성시에 오류났던 부분사진이다. (문제시 삭제하겠습니다)

자세히 보니 class명 inner가 아주 여러개 있었고, 그것이 중복되면서 꼬인 것이었다.
아직 초보단계라서 원인을 명확히 밝힐 수는 없지만 몇가지 가능성을 예상컨대,
1) css selector에서 class가 같기 때문에 같은 스타일이 적용되어 꼬인 경우
2) class명이 같기 때문에 HTML에서 인식할 때 꼬여서 인식한 경우
이렇게 두가지로 생각하였다.
결국 문제해결은 class명을 innerM 혹은 innerT라고 구분하여 표기하였다.
그랬더니 다시 잘되었다......
(이외에도 많은 문제가 있었지만
이렇게 sub-menu는 우여곡절끝에 일단락 되고
main-menu로 넘어가게 되었다.)
●문제점 3
마지막 문제점 3이다.
사실 이 블로그 글을 쓴 이유가 바로 이것인데
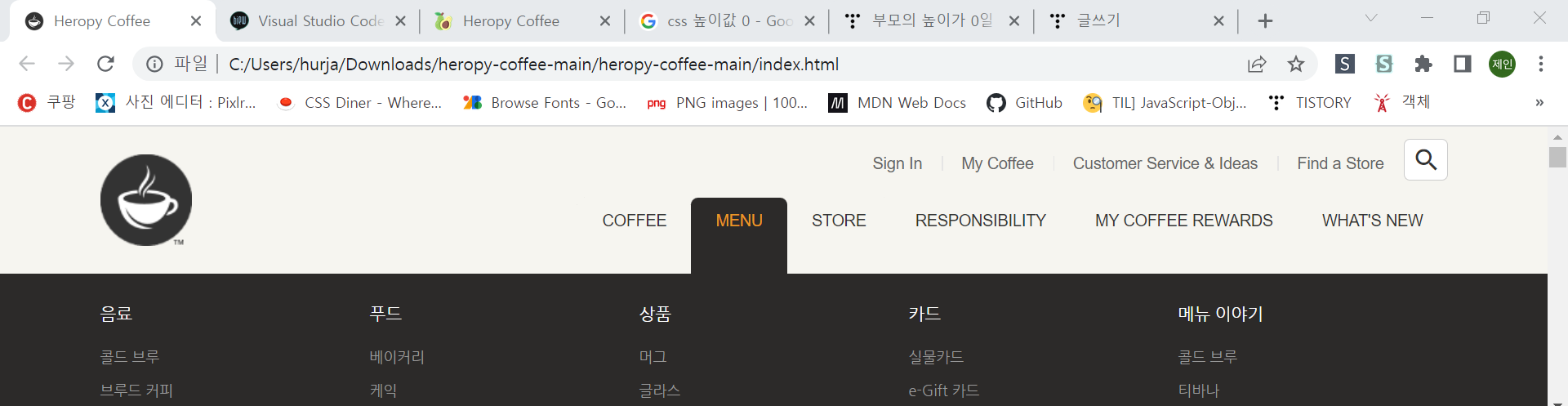
main-menu를 작성하고 hover가 되면 아래 사진과 같이 메뉴가 나타나야 하는데 ㅠㅠㅠㅠ

나는 나타나지 않는것이었다 ㅠㅠㅠㅠ
멘붕... hover는 그래도 위에서 몇번 해봤기에 문제가 전혀 없을 것이라고 생각했는데
이놈이 덩치가 커서 그런가?!?!!?!?!?
아니면 display:none 값을 줘서 그런가?
별짓을 다 해봤지만.... 결국 찾지 못하고 찾은 것은 바로
https://sereni-ty.tistory.com/60
부모의 높이가 0일 때, 높이를 잡는 방법
1. 직접 height 값을 지정해준다. - 플레서블하지 못하기 때문에 좋은 UI는 아님 2. 부모 요소에게 overflow: hidden을 준다. - 단 자식 요소가 float일 경우에만 가능. - absolute일 때는 잡아주지 못 한다. 3. c
sereni-ty.tistory.com
위의 블로그 포스팅이다.
조금더 공부가 필요한 해결방법이다. 왜?? overflow: hidden;으로 넣었더니 되는 것인가.......
그리고 또다시 안되기 시작했다.
됐다고 신나서 블로그 포스팅 했는데 그다음에 다시 안되기 시작했다...
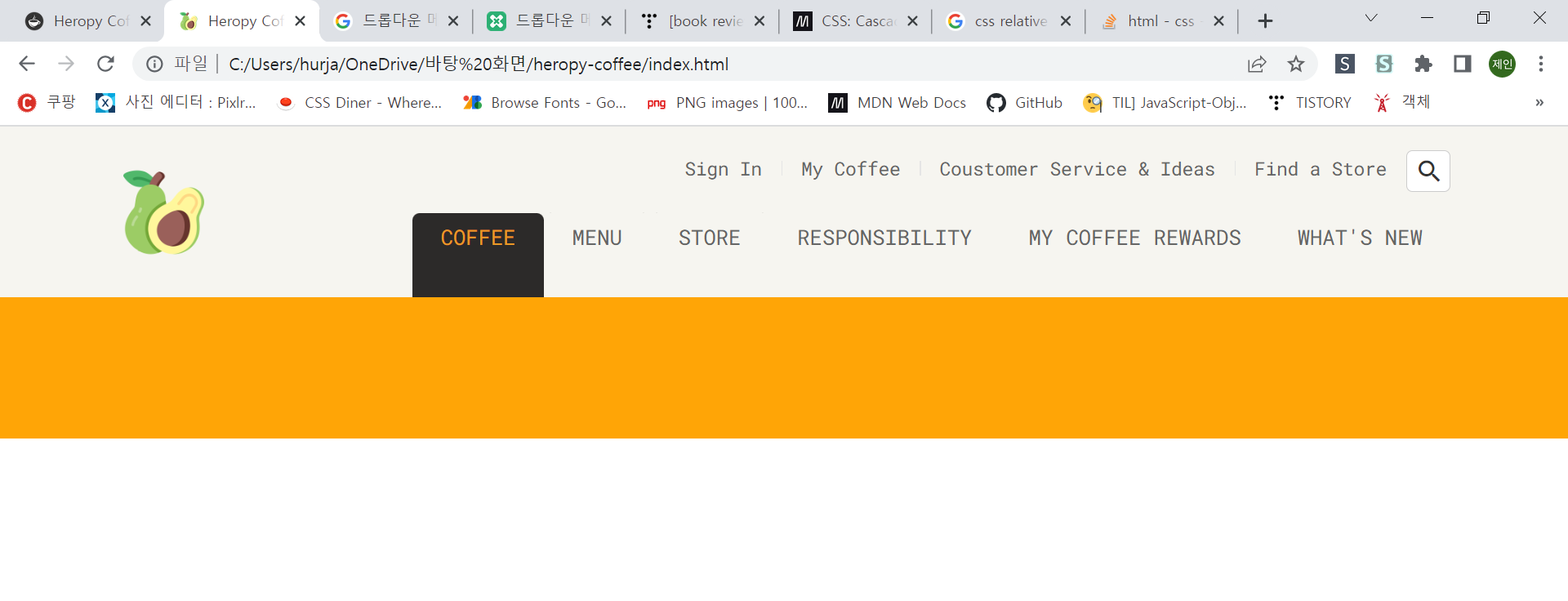
결국 header .main-menu .item .itemContents 에다가
height값을 20%로 주었더니 나오는 주황색 빼꼬미.... 얄미워 ㅠ
그렇지만 height를 주면 유동적이지 못해 좋지 않다고 들었다.. 그다음과정이 문제가 될지도... 그때가서 생각하자 흑흑

안에 메뉴를 넣은다음 height값을 auto로 바꾸어주었더니 정상 작동이 된다...
원래 안나오는게 맞았나 싶기도 하고 ... 안에 내용이 들어가니 나온다는건데
책에는 안들어간 화면도 나와서 낚인건가???!
아직까지는 정확히 파악이 안되지만 일단은 해결!
'신나는 오류해결파티!!!' 카테고리의 다른 글
| [오류기록] git add .안될때 Another git process seems to be running in this repository (0) | 2022.09.14 |
|---|---|
| [오류기록] react_dom_client__WEBPACK_IMPORTED_MODULE_1___default.a.render is not a function (0) | 2022.09.12 |
| [오류기록] react babel-jest 호환되지 않는 버전 관련 오류 (0) | 2022.09.11 |
| [문제점 해결해보기] flex-basis (0) | 2022.04.29 |
| [문제해결해보기] image 밑에 흰 여백 (0) | 2022.04.28 |



