
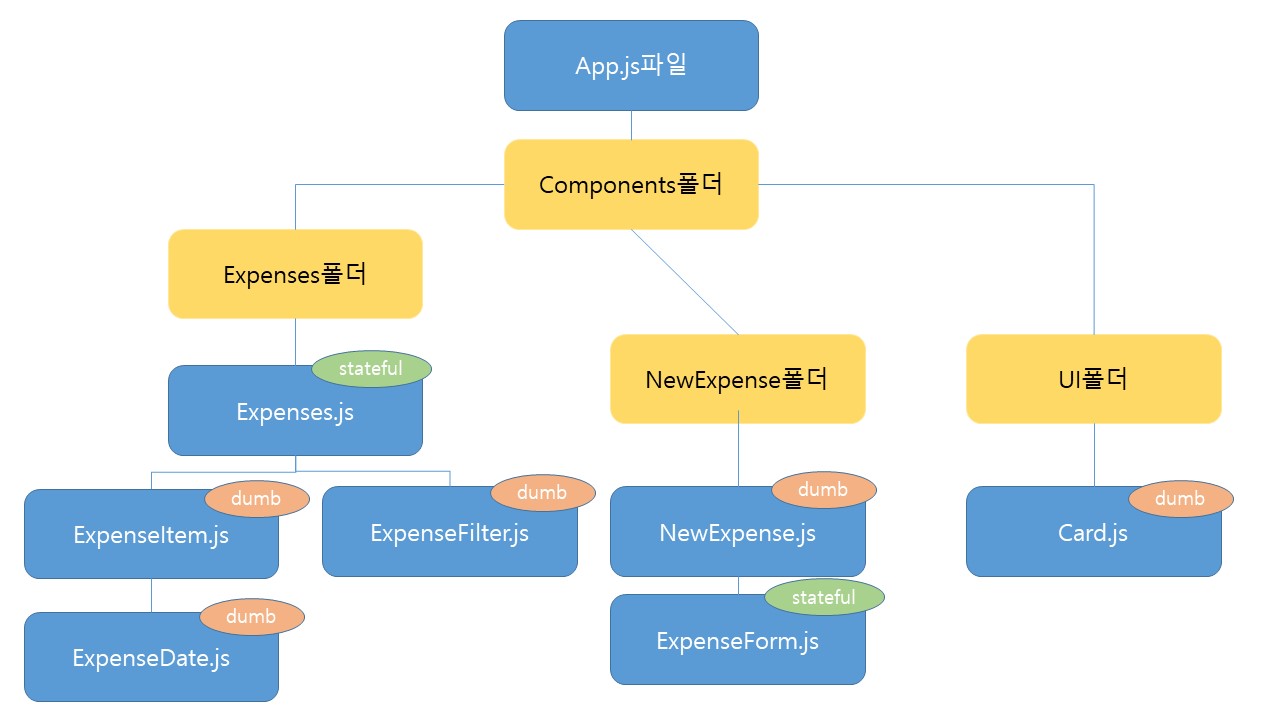
프레젠테이셔널 VS 상태유지 컴포넌트
무상태VS 상태유지 컴포넌트
dumb VS smart
ExpenseFilter.js파일은 UI만을나타내는 컴포넌트이다.
실제로직은 부모컴포넌트 Expenses 안에서 인용된다.
Expenses는 props를 통해 expenseFilter를 제어할 수 있다.
Expenses는 스테이트를 관리하는 컴포넌트이다.
'공부기록 > [강의노트] Udemy React 완벽가이드 1~100' 카테고리의 다른 글
| # 70 [udemy React 완벽 가이드 노트] Keys에 대해 (0) | 2022.09.10 |
|---|---|
| # 69 [udemy React 완벽 가이드 노트] map 함수를 이용해 expense배열 자동 업데이트 되게 만들기 (0) | 2022.09.10 |
| # 62 [udemy React 완벽 가이드 노트] 스테이트 끌어올리기 (0) | 2022.09.10 |
| # 61 [udemy React 완벽 가이드 노트] 자식 컴포넌트의 값을 부모에게 전달하기 (0) | 2022.09.10 |
| # 60 [udemy React 완벽 가이드 노트] 양방향 바인딩 추가(useState를 통한 input태그 입력값 비워주기) (0) | 2022.09.09 |


