변경전 App.js파일
import React from "react";
import NewExpense from "./components/Expenses/NewExpense/NewExpense";
import Expenses from "./components/Expenses/Expenses";
const App = () => {
const expenses = [
{
id: "e1",
title: "Toilet Paper",
amount: 94.12,
date: new Date(2021, 7, 14),
},
{
id: "e2",
title: "New Tv",
amount: 799.49,
date: new Date(2021, 2, 12),
},
{
id: "e3",
title: "Car Insurance",
amount: 294.67,
date: new Date(2021, 2, 28),
},
{
id: "e4",
title: "New Desk (Wooden)",
amount: 450,
date: new Date(2021, 5, 12),
},
];
const addExpenseHandler = expense => {
console.log(expense);
};
return (
<>
<NewExpense onAddExpense={addExpenseHandler} />
<Expenses expenses={expenses} />
</>
);
};
export default App;
변경후 App.js파일
import React, { useState } from "react";
import NewExpense from "./components/NewExpense/NewExpense";
import Expenses from "./components/Expenses/Expenses";
const DUMMY_EXPENSES = [
{
id: "e1",
title: "Toilet Paper",
amount: 94.12,
date: new Date(2021, 7, 14),
},
{
id: "e2",
title: "New Tv",
amount: 799.49,
date: new Date(2021, 2, 12),
},
{
id: "e3",
title: "Car Insurance",
amount: 294.67,
date: new Date(2021, 2, 28),
},
{
id: "e4",
title: "New Desk (Wooden)",
amount: 450,
date: new Date(2021, 5, 12),
},
];
const App = () => {
const [expenses, setExpenses] = useState(DUMMY_EXPENSES);
const addExpenseHandler = expense => {
setExpenses(prevExpenses => {
return [expense, ...prevExpenses];
});
};
return (
<>
<NewExpense onAddExpense={addExpenseHandler} />
<Expenses expenses={expenses} />
</>
);
};
export default App;
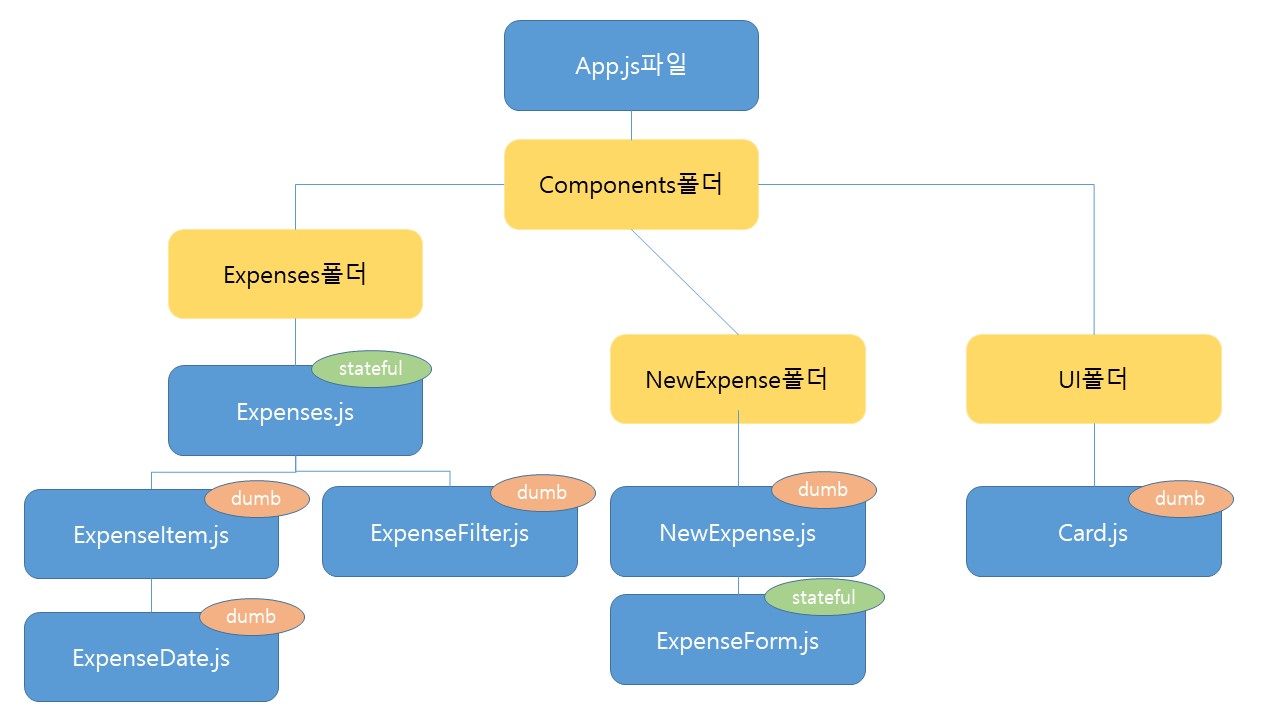
지난번의 그림을 다시 가져와 보자면,

ExpenseForm.js에서 사용자에게 입력받은 내용을
NewExpense를 거쳐 App.js파일로 스테이트를 끌어올려주었다.
그 스테이트는 addExpenseHandler를 통해
DUMMY_EXPENSES와 결합하여 새로운 배열인 expenses로 가공되고,
추가된 expenses배열은 Expenses파일로 내려보내주어
ExpenseItem을 통해 UI를 보여주게 된다.
즉,

Add Expense버튼을 통해 사용자가 Title, Amount, Date를 입력한 값을 보내면
ExpenseForm.js 파일의 submitHandlr 함수가 실행되고,
onSaveExpenseData에 추가된 expenseData를 넣어주어 그 부모 컴포넌트인
NewExpense컴포넌트를 통해 onAddExpense를 expenseData를 넣어 실행하게 되고,
그 상위 컴포넌트인 App컴포넌트에서 DUMMY_EXPENSES 배열을 추가해준다.
'공부기록 > [강의노트] Udemy React 완벽가이드 1~100' 카테고리의 다른 글
| # 88 [udemy React 완벽 가이드 노트] CSS모듈 사용하기 (0) | 2022.09.11 |
|---|---|
| # 70 [udemy React 완벽 가이드 노트] Keys에 대해 (0) | 2022.09.10 |
| # 65 [udemy React 완벽 가이드 노트] 스테이트리스와 스테이트풀 컴포넌트 (0) | 2022.09.10 |
| # 62 [udemy React 완벽 가이드 노트] 스테이트 끌어올리기 (0) | 2022.09.10 |
| # 61 [udemy React 완벽 가이드 노트] 자식 컴포넌트의 값을 부모에게 전달하기 (0) | 2022.09.10 |



